What Makes A Social Media Marketing Campaign Go Viral?

Everyone is on social media these days. From Facebook and Instagram to Twitter and TikTok, it’s hard not to find someone engaged online too much. But what is the key to a truly viral social media campaign? What makes some posts blow up with shares, likes, and comments while others just fizzle away? Then picture […]
WordPress 6.7 Highlights: All You Need to Know

Released officially on November 12th, Rollins is WordPress 6.7. It includes a host of new features and updates to help streamline both the process of building your site and getting visitors. Whether you are a seasoned pro or a beginner, this update seems to have something for everyone. To keep your site secure and running […]
WooCommerce vs. Shopify: What Is the Ideal Platform for Your Online Store?

The eCommerce industry has flourished in recent years, as businesses in search of trustworthy platforms to establish their online presence. Popular options include WooCommerce and Shopify, both of which are packed with features according to detailed business needs. Although both platforms are great for building out your online store, selecting the right one is based […]
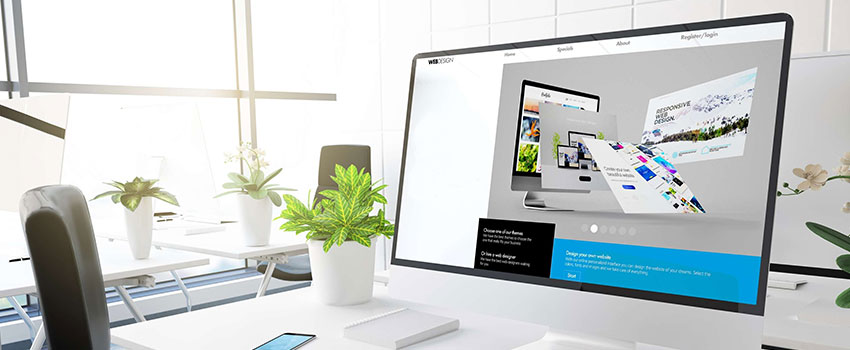
Content-Driven Web Design: Why It’s Key for User Engagement

In today’s digital landscape, a website’s design significantly impacts user experience. A content-driven web design focuses on creating layouts that keep users engaged by showcasing valuable content. This not only leads to better engagement but also encourages user retention. Here’s why this approach is essential for capturing and retaining visitors. Every business needs to focus […]
How to Inspect HTML Source Code of a Website: A Step-by-Step Guide

Inspecting the HTML source code of a website is a valuable skill for web developers, designers, and anyone interested in understanding how web pages are built. By examining the source code, you can gain insights into the structure, design, and functionality of a site. This guide will walk you through the process of inspecting HTML […]
How to Create Engaging Content for Your Facebook Page

You must produce interesting content for your Facebook page to grow a devoted following, raise brand awareness, and improve website traffic. Here, you will get practical advice on how to make your Facebook page stand out, regardless of whether you’re a marketer, small business owner, or someone else trying to increase your online presence. Understand […]
Social Media Metrics That Matter: How to Measure Your Success

In the fast-paced world of social media, measuring success goes beyond just counting likes and followers. It’s crucial to track the appropriate metrics and do practical analysis on them if you want to know the real impact of your social media efforts. In this blog, we’ll explore the key social media metrics that matter and […]
Unlock the Power of WordPress Enterprise in 2024

Welcome to the future of enterprise web development! In 2024, the digital landscape is evolving unprecedentedly, and businesses need robust solutions to stay ahead of the curve. If you’re ready to unlock the full potential of your enterprise website, WireTree is here to guide you on a transformative journey with the power of WordPress. The […]
Boost Your Toronto Brand: Unleashing the Potential of Striking WordPress Website Designs!

Introduction Welcome to the vibrant world of Toronto’s digital marketplace, where businesses strive to capture the attention of a diverse and discerning audience. In this bustling cityscape, making a lasting impression is not just an option – it’s a necessity for brand survival. Today, we embark on a journey to explore a game-changing avenue for […]
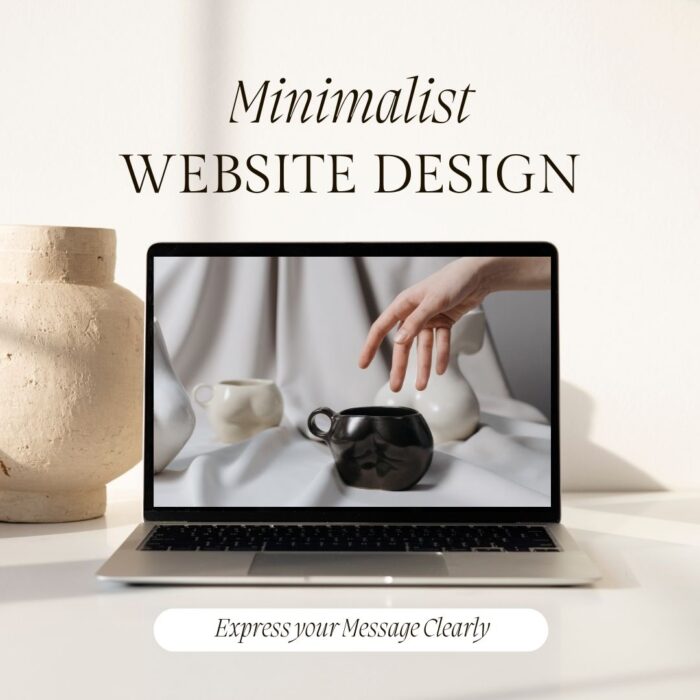
The Art of Minimalism in Web Design: How Less Can Be More

Minimalist design has been gaining popularity in recent years, and for good reason. By using fewer elements, minimalist designs can create a more focused and streamlined user experience. Implementing a minimalist design, however, is not as easy as it seems. Hiring a local website design company to help you implement a minimalist website design is […]
